Legit one of the most underrated Firefox features that I use all the time: right-click -> Take Screenshot (or Ctrl+Shift+S). No need to look up the relevant node, just hover the relevant part with your cursor.
I mean if you are using windows couldn’t you just snipping tool with print screen?
That doesn’t align itself to the dimensions of an element. The screenshot thingy even allows you to screenshot past the visible area for scrollable pages
TIL, that’s awesome to know
deleted by creator
You don’t even need to open Responsive Design Mode - when you select Take Screenshot, there are two buttons “Save visible” and “Save full page” in the top right-hand corner.
deleted by creator
I usually select from bottom for those, that way the sticky ends up above the selected area when it sticks to the top.
In other more complex cases your method is a good aproach thoughAh yes, RDM is a clever workaround for that - I should remember that.
needs more jpeg

thanks, much better!

14kb

I miss the days when everything you saw on the internet was easily accessible in the temp folder, ready for you to rummage through.
Back when making a webpage was <TR>, <TD> and <TABLE>
Edit: HAAA, I can’t put html tags in text! Even with escape characters! Edit2: I DID IT! I had to use the HTML-entity-codes!

You could’ve also used the
<table> <tbody><tr> <td> code formatting option<\blink> <\td> <\tr> <\table>that is built into Markdown for, well, formatting code
Just put your text between these:
`````` </td></tr></tbody></table>
Look at your ‘source’ for this comment, did you notice that Lemmy seems to be adding closing tags to the end of it automatically? That makes me think there’s some formatting that could be broken out of, doesn’t seem to be handled all that well.
Is this higher quality than just screenshotting and dragging the box around it? Asking for a friend.
deleted by creator
Depends how Firefox processes those screenshots, would be my guess.
It wouldn’t improve anything about the resolution or quality of the image you’d just get slightly more of the image. Seems like it would be useful in niche situations though.
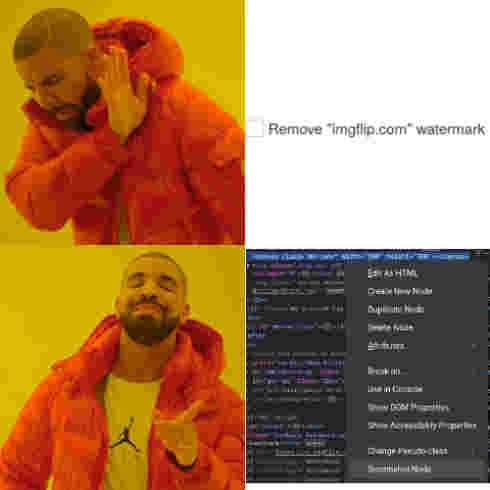
Eh. I like imgflip a lot and their watermark is super unintrusive, so I leave it to support them. If it was a worse watermark I’d feel no qualms about going around it but it’s small enough that I feel happy including it.
click on “🕶 Add Image”
click on “Below”
select an arbitrary photo
create meme
click on “Generate Image”
the watermark is now on the arbitrary image that you added
crop out the added image and be left without a watermark
imgflip devs should’ve known better. Just adding a img element on another img element won’t do. You gotta generate them together and add only one img element where the watermark is edited into the image. Too lazy to generate the appropriate image (with or without watermark) depending on users subscription status on the server side ig.
What percentage of people do you think care enough to remove it through the source code?
Less than 10%
If you’re doing that why not just find the link to the file host and download the image directly?
deleted by creator
DIDN’T FUCKING NOW THAT YTDYUTLDYTUDY6TUD6ULDE6UYD
I just right-click and click “save image as” before the watermark is generated.
Nah, the watermark makes the meme funnier