Just an FYI post for folks who are new or recently returning to Lemmy, I have updated the linked grease/tamper/violentmonkey script for Lemmvy v0.18.
These two scripts (a compact version and a large thumbnail version) substantially rearrange the default Lemmy format.
These are (finally) relatively stable for desktop/widescreen. Future versions will focus a little more on the mobile/handheld experience.
These are theme agnostic and should work with darkly and litely (and variants) themes.
- Greasyfork here: https://greasyfork.org/en/users/1107499-mershed-perderders
- Github here: https://github.com/soundjester/lemmy_monkey
- If you need the userscript for Lemmy v0.17.4, that can be found here:
- https://github.com/soundjester/lemmy_monkey/tree/dev-v1.11-Lemmy-v0.17
- this v0.17.4 userscript is no longer in active development
- If you need the userscript for Lemmy v0.17.4, that can be found here:
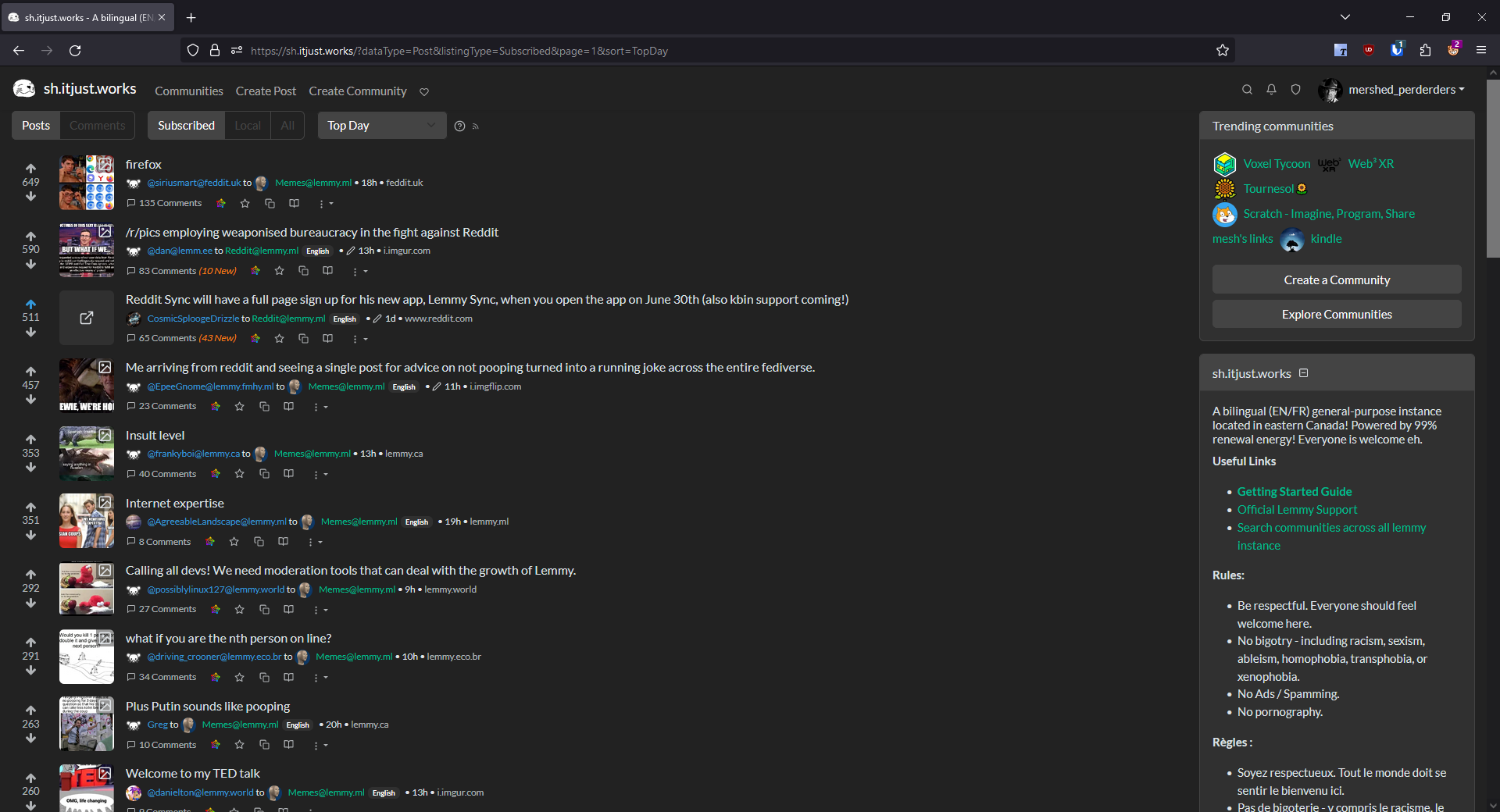
Screenshot of “Compact” version
main page
 -
-
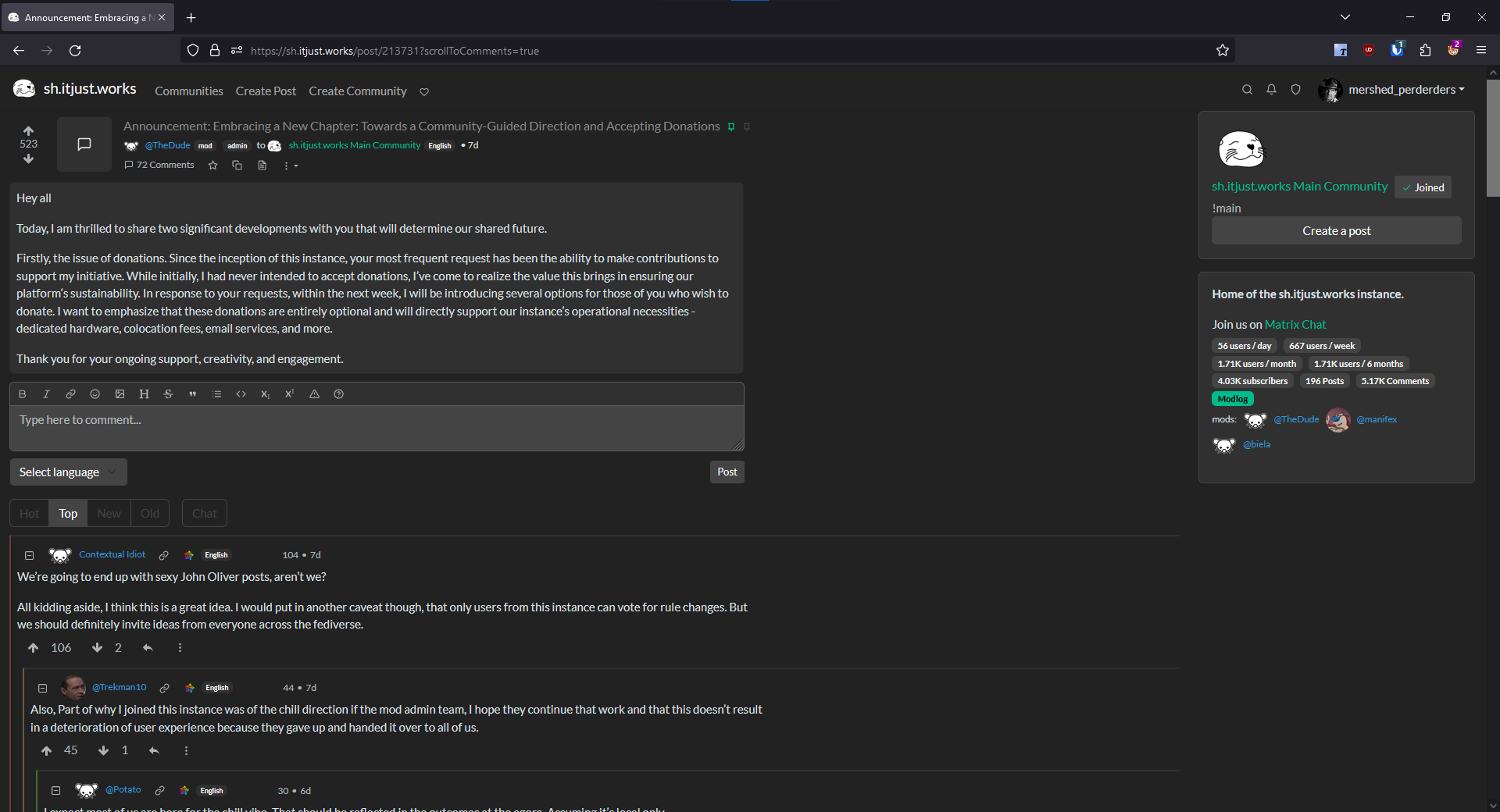
comments page

As always, feedback is appreciated!
So nice ! I was trying to make one to expand the page and use this 40% left-right margin on my screens, Thank you !
Here are my personal adaptations:
- Commented font-size for titles: I didn’t like having them as small as the text
CSS code
/* post title font size*/ .h5, h5 { /*font-size: 1rem !important;*/ margin-bottom: 0.1rem !important; }.
- Added a class for posts without image or links to have a thumbnail without the gray background, to dissociate them from links (that are from my point of view, too similar looking to text only posts)
- Also changed how I display images in thumbnail (I prefer to see the whole image resized down with no crop, even if hardly anything may be readable on the thumbnail)
CSS code
.thumbnail { object-fit: scale-down; /* instead of "cover" */ background-color: #333; } /* Remove gray background for only-messages posts thumbnails */ .post-media a[href^="/post/"] .thumbnail { background-color: unset !important; }Screenshot
(Notice the visible difference between the link and the post without link)
These are nice.
I have thought about making the h5 font-size a user customizable parameter. You are not the only one who prefers the larger font size for titles. It’s easy enough to incorporate - I’ll experiment and see if there is a way to do it that preserves the variable between script updates.
I also like what you did with the text posts, particularly the scale-down parameter. My preference is preserving the visual outline of the thumbnail area for consistency.
Maybe something like:
CSS code
.post-media a[href^="/post/"] .thumbnail { border: 1px solid #333; background-color: unset !important; }