Thanks for using my script. I will keep this thread updated with all the changes. Just look at the changelog.
If you have any tips on features and/or improvements then leave a comment and I’ll take a look!
Changelog:
Version 0.4
Removed bold as default…
Version 0.3
Added separators and colors codes for every link. Now you can edit the TextColor when you add a new custom link
{ title: 'Plugins', url: 'https://lemmy.world/c/plugins@sh.itjust.works', textColor: "#000000" }
Feel free to add or remove the separators as well
{ title: '|', url: '#', textColor: "#000000" }
Also added an option to change font weight:
link.style.fontWeight = "bold" = Bold
link.style.fontWeight = "" = Regular

Version 0.2
Some code update…
Version 0.1
Just replace the titles and urls with your own links after you install the script

Nice I like it.
Thanks!
Rather than manually adding communities, could it be made to fetch active/hot communities from for example:
https://lemmy.world/api/v3/community/list?sort=Active?It could! It’s not hard to implement. Not sure if people want it. Could make it as a separate script.
Interesting. Somebody in another thread was asking about a sidebar with links to their subscriptions and this gives me an idea…
I saw that too. I was gonna do it but then my kid woke up. I managed to whip this together in a few minutes. Might get back to that sub sidebar though.
Love 0.5
Thank you! :)
Thanks!
You’re welcome!
Is it possible to make the navbar stick at the top of the browser and not scroll when the page is scrolled?
I see this has been added in 0.5. That’s awesome!
This is great!
I’m wondering how to change the color of various labels and to add a separator or two in the bar.
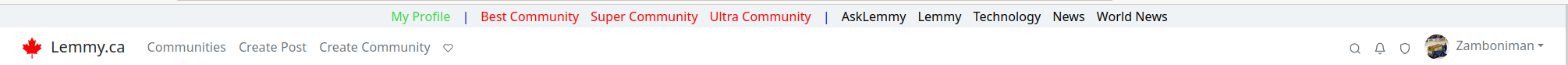
Edit: NVM, I figured it out, added a variable for color for each of the labels and just used a ‘|’ character for a separator, so I can have the communities I moderate as one color, and other ones I want in there as another. So now it looks something like this:

I like the addition of the font.Weight. I changed mine to “300” so it’s just slightly lighter than normal. “400” is normal (so same as “”), “100” is the lightest, and “900” is the boldest. “700” is the same as “bold”.
I have Firefox set to the dark theme. Is there a way to have the colors similar to the theme?
Yes!
In the code you can change the
navbar.style.backgroundcolorto which ever hex color you have as your background.Then change the
style.colorhex value as well to white or what ever text color you want.That was easy!

Awesome!